Vilkkain kesälomakausi lähenee ja viimeisetkin tekevät lomasuunnitelmiaan. Olen itsekin istunut monena iltana tietokoneen ääressä ja surffannut lukuisilla eri verkkosivuilla etsimässä tietoa sopivista matkakohteista, joissa perheeni voisi kotimaan kesälomareissulla piipahtaa.
Verkkosivujen visuaalinen ulkoasu vaikuttaa käyttäjien mielikuviin, joten sivut tehdään usein interaktiivisiksi ja visuaalisesti näyttäviksi. Sivuille sisällytetään kuvia, videoita, animoituja taustoja ja vieritettäviä elementtejä. Lisäksi sivuille saatetaan upottaa ulkopuolista analytiikkaa, mainontaa tai esimerkiksi sosiaalisen median sisältöjä, jotka ladataan muualta verkosta.
Kaikki edellä mainitut tekijät kasvattavat verkkosivujen kokoa. Samalla kasvaa energiankulutus: jokainen linkin klikkaus, sivulataus ja verkkosivulla pyörivä video kuluttaa energiaa niin päätelaitteissa, tietoverkoissa kuin datakeskuksissakin.
ICT-sektorin energiankulutus kasvaa kohisten
Tieto- ja informaatiosektorin (ICT) energiankulutus kasvaa jatkuvasti ja joidenkin ennusteiden mukaan sen arvioidaan kuluttavan vuosikymmenen lopussa jo viidenneksen kaikesta maailman sähköstä. Energiankulutuksen kasvuun on siis syytä puuttua.
Yksi keino pienentää energiankulutusta on suunnitella digitaaliset palvelut kuten verkkosivut fiksusti ja minimoida datan käyttöä. Viime vuosien kehitys osoittaa kuitenkin toisenlaista suuntaa, sillä www-sivujen kehitystä seuraavan kansainvälisen HTTP Archiven tilastojen mukaan viimeisen kymmenen vuoden aikana tietokoneille suunniteltujen verkkosivujen tyypillinen koko on kolminkertaistunut ja mobiilisivujen koko kymmenkertaistunut.
Testissä kotimaisten kesälomakohteiden verkkosivut
Oma kiinnostukseni verkkosivujen kokoa ja energiankulutusta kohtaan kasvoi toissa kesänä, jolloin en onnistunut kesämökillämme ostamaan Särkänniemen verkkokaupasta ennakkolippuja seuraavan päivän huvipuistovierailua varten. Useista yrityksistä huolimatta en saanut ladattua sivuja kännykälläni mobiiliverkossa.
Ilmaan jäi kysymys: miten resurssitehokkuus kuten datan tehokas käyttö ja sitä kautta energiankulutus huomioidaan yritysten verkkosivujen suunnittelussa?
Aalto-yliopisto julkaisi keväällä Green Page Analyzer -työkalun, jolla voi analysoida julkisten verkkosivujen datan käyttöä. Päätinkin tehdä pienimuotoisen testin, johon valitsin suosittuja suomalaisia ja muutamia Viron, Ruotsin ja Tanskan huvi- ja teemapuistoja.
Aiemman epäonnisen käyttäjäkokemuksen lisäksi päädyin tähän testiryhmään, koska huvi- ja teemapuistojen verkkosivut ovat visuaalisesti näyttäviä ja siten mahdollisesti myös kooltaan isoja
Testasin siis Aalto-yliopiston työkalulla, miten paljon dataa sivut kuluttavat ja miten sivujen datamäärää voisi pienentää. Lisäksi selvitin, onko mobiililaitteille ja tietokoneille suunniteltujen verkkosivujen koossa eroja. Mittaukset tehtiin 15.6.2023 ja 23.6.2023. Analyysi tehtiin huvi- ja teemapuistojen verkkosivuston etusivusta.
Särkänniemi: yksi video kasvattaa sivun testin suurimmaksi
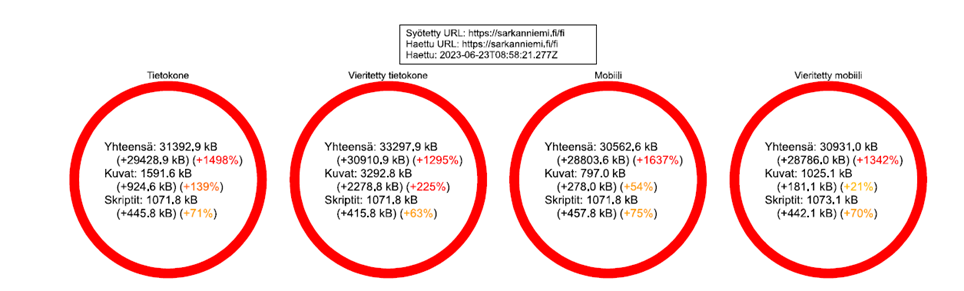
Testin verkkosivuista suurin oli Särkänniemen verkkosivu, joka oli kooltaan yli 30 megatavua (Mt). Tietokoneelle ja mobiilille tarkoitetut sivut olivat lähes yhtä isoja, vaikka mobiililaitteen näytöt ovat huomattavasti pienempiä ja vaikka mobiiliverkko kuluttaa selvästi enemmän energiaa bitin siirtämiseen kuin kuituverkko.
Vieritettyjen ja vierittämättömien sivujen koko oli myös suurin piirtein yhtä suuri. Vierittäminen tarkoittaa sitä, että sivu latautuu käyttäjän laitteelle sitä mukaa, kun sivua vieritetään näytöllä alas saakka. Tätä sivujen sisällön ja datankäytön optimointia kuvataan analyysin osioissa ”vieritetty tietokone” ja ”vieritetty mobiili”.
Sivujen suurimmaksi resurssityypiksi analyysi osoitti median (28 Mt), jonka osuus oli jopa 90 % sivun koko koosta. Media tarkoittaa sivuilla olevia audio- tai videotiedostoja. Sivulla oli kuitenkin ainoastaan yksi mediatiedosto, joka pyöri sivun ylälaidassa ja joka siis yksinään oli syyllinen sivun suureen kokoon.
Sivujen koon pienentäminen onnistuisi siis tehokkaimmin miettimällä videon käyttöä. Analyysin mukaan myös kuvia optimoimalla ja käyttämätöntä JavaScriptiä poistamalla saataisiin pieniä säästöjä. Merkittävää säästöä (9 % säästömahdollisuus sivun koosta) sivun koossa olisi myös mahdollista saada pienentämällä välimuistiin tallennettavan datan määrää.
Kuva 1. Särkänniemen etusivun resurssikoot kilotavuina ja prosentteina verrattuna analyysityökalun käyttämään vertailudataan.

Muumimaailma: toiseksi suurin, syypäänä jälleen yksi video
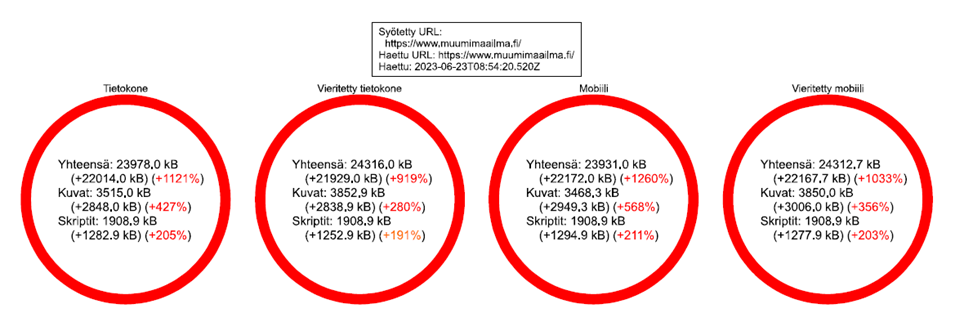
Toiseksi suurin verkkosivu testissä mukana olleista huvi- ja teemapuistoista oli Muumimaailmalla. Verkkosivun lataaminen kulutti noin 24 Mt verran dataa. Vieritettyjen ja vierittämättömien sivujen välillä ei ollut juuri eroa. Suurin syyllinen suureen datan kulutukseen oli Särkänniemen verkkosivun tapaan yksi sivulla ollut mediatiedosto. Sen koko oli noin 18 Mt ja se muodosti noin 75 % koko sivun datamäärästä.
Suurin säästöpotentiaali sivulla liittyy siis videoon. Isoja säästöjä analyysin mukaan saisi myös kuvia optimoimalla eli moderneja kuvaformaatteja käyttämällä (10 % säästömahdollisuus sivun koosta), sopivan kokoisia kuvia käyttämällä (3–11 %) ja välimuistiin tallennettavaa dataa vähentämällä (12 %).
Kuva 2. Muumimaailman etusivun resurssikoot kilotavuina ja prosentteina verrattuna analyysityökalun käyttämään vertailudataan.

Duudsonit Activity Park: selvästi pienempi verkkosivu, säästöpotentiaalia erityisesti kuvissa
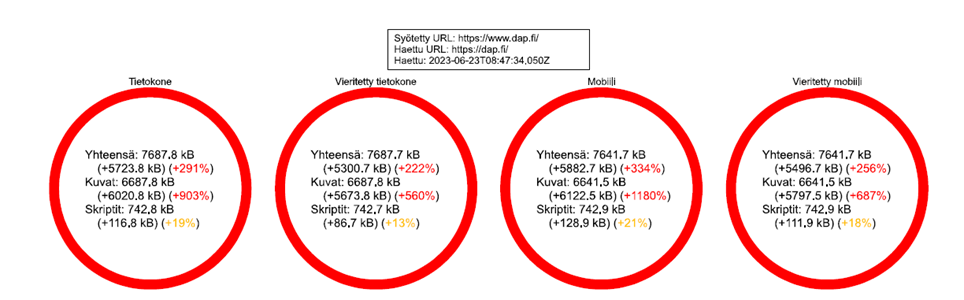
Kolmanneksi suurin verkkosivu oli Duudsonit Activity Parkilla. Sen koko tietokoneella oli noin 7,6 Mt kaikilla versioilla. Kooltaan suurin resurssi sivulla olivat kuvatiedostot, joiden koko oli noin 6,6 Mt. Kuvatiedostoista erityisesti kolme oli suurempia (1,4 Mt – 2,4 Mt).
Suurimmat säästöpotentiaalit liittyivät modernien kuvaformaattien käyttöön (73 %), sopivan kokoisten kuvien käyttöön (35–68 %) ja välimuistiin tallennettavan datan pienentämiseen (12 %).
Kuva 3. Duudsonit Activity Parkin etusivun resurssikoot kilotavuina ja prosentteina verrattuna analyysityökalun käyttämään vertailudataan.

Jukupark: Energiafiksuin sivusto, jota voisi vieläkin pienentää
Testissä mukana olleiden huvi- ja teemapuistojen verkkosivuista pienin oli Jukuparkin verkkosivu. Sivun koko oli tietokoneella 1,5 Mt ja mobiililla hieman alle 1 Mt. Vieritettyjen ja vierittämättömien versioiden välillä ei ollut eroja. Mediatiedostoja sivuilla ei ollut lainkaan.
Jukuparkin jokainen sivuversio pääsi testissä vihreälle, mikä tarkoittaa, että sivujen koot olivat vertailudatan mediaania pienempiä. Vertailudatana työkalussa on käytetty Aalto-yliopiston tekemää 1 000 suomalaista verkkosivun kattavaa analyysiä. Hyvästä tuloksesta huolimatta sivun kokoa olisi mahdollista vieläkin pienentää mm. käyttämällä moderneja kuvaformaatteja (21 %), käyttämällä sopivan kokoisia kuvia (1–30 %), poistamalla käyttämätöntä JavaScriptiä (21–29 %) ja pienentämällä välimuistiin tallennettavaa dataa (9 %).
Kuva 4. Jukuparkin etusivun resurssikoot kilotavuina ja prosentteina verrattuna analyysityökalun käyttämään vertailudataan.

Powerpark: Hyvä kakkonen, parannettavaa käyttämättömissä JavaScript-tiedostoissa
Toiseksi pienin verkkosivu oli Powerparkilla. Powerparkin sivut pääsivät myös vihreälle kaikissa muissa sivuversioissa paitsi mobiililla. Tietokoneella ladattuna sivu kulutti noin 1,7 Mt kun mobiililla ladattuna datamäärä oli hieman isompi eli noin 1.9 Mt. Kuvia oli tietokoneille suunnitelluilla sivuilla noin 650 kt ja mobiileille suunnitelluilla sivuilla noin 890 kt.
Eniten säästöpotentiaalia analyysi löysi käyttämättömistä JavaScript-tiedostoista (21-24 %), kuvaformaateista (14-16 %), välimuistiin tallennettavasta datasta (16 %) ja sopivan kokoisten kuvien käytöstä (5-9%). Mediatiedostoja ei sivuilla ollut.
Kuva 5. Powerparkin etusivun resurssikoot kilotavuina ja prosentteina verrattuna analyysityökalun käyttämään vertailudataan.

Visulahti, Tykkimäki ja Linnanmäki: Jotakin hyvää, mutta myös jotakin parannettavaa
Muita testissä mukana olleita kotimaisia huvi- ja teemapuistoja olivat Visulahden huvipuisto (tietokone 7,1 Mt ja mobiili 4,3–5 Mt), Tykkimäen huvipuisto (tietokone ja mobiili 5,7 Mt) ja Linnanmäen huvipuisto (tietokoneella ja mobiililla 2,8 Mt). Näistä vain Linnanmäen sivu suoriutui testistä datan käytön suhteen tyydyttävälle tasolle.
Millään näistä verkkosivuista ei ollut videotiedostoja. Tykkimäen ja Linnanmäen sivujen suurimmat resurssit olivat kuvia. Visulahden verkkosivulla kuvatiedostojen lisäksi sivun kokoa kasvattivat merkittävästi scriptit ja ”muut” tiedostot.
Legoland: Energiafiksu sivusto tietokoneella ja mobiilissa
Kotimaisten huvi- ja teemapuistojen lisäksi otin testiin vielä muutaman suositun ulkomaisen huvi- ja teemapuiston, joita olivat Tanskan Legoland ja Tivoli, Ruotsin Grönalund ja Junibacken sekä Viron Lottemaa. Ulkomaisista huvi- ja teemapuistoista paras oli Tanskan Legoland, jonka verkkosivun koko oli sivuversiosta riippuen 1,6–2,3 Mt. Tietokoneille suunniteltujen ja mobiilille suunniteltujen sivujen välillä eri ollut eroja. Suurimmat säästöpotentiaalit olivat analyysin mukaan sopivan kokoisten kuvien käytössä (0–11 % sivuversiosta riippuen), käyttämättömissä JavaScript-tiedostoissa (10-14 %) ja välimuistiin tallennettavassa datassa (12-16 %).
Kuva 6. Legolandin etusivun resurssikoot kilotavuina ja prosentteina verrattuna analyysityökalun käyttämään vertailudataan.

Lottemaa: Testin suurin verkkosivu, jossa valtavasti mediaa
Huonoin ulkomaisten huvi- ja teemapuistojen verkkosivuista puolestaan oli Viron Lottemaa, jonka verkkosivun koko oli yli 50 Mt (tietokoneille suunnitellut sivut 52 Mt, mobiilille suunnitellut sivut 54 Mt). Sivujen suurimmaksi resurssityypiksi analyysi osoitti median, jonka osuus koko datamäärästä tietokoneille suunnatuilla sivuilla oli jopa 95 % (49,6 Mt) ja mobiilille suunnitelluilla sivuilla 96 % (52,6 Mt). Nämä datamäärät koostuivat kahdesta sivulla olevasta videosta, joten on selvää, että videotiedostoihin liittyy myös suurin mahdollisuus pienentää sivujen kokoa. Analyysi ei löytänyt sivuilta muita merkittäviä datan säästökohteita kuin välimuistiin tallennettavan datan pienentäminen (10 %).
Kuva 6. Lottemaan etusivun resurssikoot kilotavuina ja prosentteina verrattuna analyysityökalun käyttämään vertailudataan.

Mitä testistä voidaan päätellä?
Testissä mukana olleiden huvi- ja teemapuistojen verkkosivujen koossa ja siten energiankulutuksessa on merkittäviä eroja. Eniten verkkosivujen kokoa kasvattavat videotiedostot, jotka voivat muodostaa jopa 90 % verkkosivujen koko datamäärästä ja kasvattaa verkkosivujen koon jopa yli 30-kertaiseksi parhaisiin sivuihin verrattuna.
Yksi syy energiasyöppöjen verkkosivujen taustalla saattaa olla puhelinliittymien rajattomat datapaketit. Kun kaikilla on käytössään rajattomasi dataa, ei verkkosivujen suunnittelussa ole välttämättä kiinnitetty huomiota datankulutukseen ja sitä kautta energiankulutukseen.
Tiedonsiirto mobiiliverkoissa kuluttaa kaiken lisäksi paljon energiaa – jopa moninkertaisesti verrattuna kiinteässä verkossa siirretyn datan energiankulutukseen.
Mutta miksi verkkosivuja ei suunnitella fiksummin? Kyse on todennäköisesti tiedon puutteesta ja osaamisen puutteesta, ehkä myös välinpitämättömyydestä. Digitaalisten palveluiden datan- ja energiankulutus on vasta hiljattain alkanut nousta keskusteluun. Alhainen energiankulutus ei ole ainakaan toistaiseksi ollut digitaalisten palveluiden kehitystä ohjaava kriteeri, vaan tavoite on pikemminkin ollut saada visuaalisesti näyttävää tulosta aikaiseksi nopeasti ja halvalla.
Keskustelu ekologisesti kestävämmästä ohjelmistosuunnittelusta ja vihreästä koodauksesta on onneksi käynnistynyt Suomessa ja yhä useammat ohjelmistoyritykset ovat heränneet aiheeseen.
Huonosti suunnitellut ja raskaat sivut kuormittavat käyttäjän selainta ja päätelaitetta, jolloin ne voivat myös olla hitaita tai eivät lataudu kunnolla käyttäjän laitteelle. Sivujen hidas latautuminen on ongelma etenkin, jos sivua avataan vanhemmalla laitteella tai hitaalla nettiyhteydellä. Jotkut verkkokaupat ovatkin jo ymmärtäneet, että vähemmän on enemmän, ja että nopeasti selattavat sivustot lisäävät ostamista.
Monet yritykset, myös huvi- ja teemapuistot, ottavat liiketoiminnassaan ympäristövastuun huomioon entistä vahvemmin. Yritysten IT on kuitenkin usein osa-alue, jonka aiheuttamaan ympäristöjalanjälkeen ei osata vielä kiinnittää riittävästi huomiota, jos se ei ole yrityksen ydinliiketoimintaa. Yritykset myös tuntevat oman verkkosivunsa ja muun IT:n hiilijalanjäljen huonosti. Usein puuttuu myös osaamista hankkia ja vaatia palveluntuottajaa kehittämään energiatehokas digitaalinen palvelu. Hyvä asia on se, että mittareita on nyt kehitteillä ja kehitetty. Aalto-yliopiston julkaisema Green Page Analyzer on yksi hyvä esimerkki.
Viisi vinkkiä verkkosivujen suunnitteluun: vähemmän on enemmän
Ratkaisun avaimet ovat onneksi melko yksinkertaisia, sillä verkkosivujen suunnittelussa pätee vähemmän on enemmän -periaate. Sivujen toimintojen ja sivurakenteiden yksinkertaistaminen ja optimoiminen ei tarkoita visuaalisesti rumempia sivuja, vähäisempää sisältöä tai huonompaa käyttäjäkokemusta.
Käyttäjän näkökulmasta on vain hyvä, että sivu latautuu nopeasti ja myös mökin huonossa mobiiliverkossa tai hieman vanhemmallakin päätelaitteella on mahdollista ostaa huvipuistoliput.
Mitä sitten kannattaa huomioida, jos haluaa suunnitella resurssitehokkaan ja mahdollisimman vähän energiaa kuluttavan verkkosivun. Vinkkejä löytyy netistä ja esimerkiksi Google Lighthouse osaa antaa hyviä parannusehdotuksia.
Nämä viisi vinkkiä nousivat tässä testissä esille:
- Jos haluat käyttää videotiedostoja verkkosivulla, optimoi niiden koko käyttötarkoituksen mukaan. Älä pakkosyötä videota kävijälle vaan jätä päätös videon katsomisesta kävijälle itselleen. Suunnittele mobiililaitteille tarkoitetut verkkosivut mahdollisimman kevyiksi.
- Käytä tiedostokoolta pienempiä kuvia ja käytä parempia kuvaformaatteja.
- Hyödynnä erilaisia välimuistiratkaisuja. Hyödynnä kuvien ja videoiden lataamista sitä mukaa kun sivua selataan sen sijaan, että kuvat ladataan välittömästi sivun auetessa (ns. lazy loading).
- Poista käyttämätön data JavaScript-tiedostoista.
- Testaa yrityksesi verkkosivusto esimerkiksi Green Page Analyzer -työkalulla ja vaadi palveluntuottajalta resurssi- ja energiatehokas verkkosivun toteutus.
Energiafiksummista verkkosivuista hyötyvät sekä asiakkaat että yritykset. Huvipuistojen asiakkaat saavat esimerkiksi ostettua lippunsa kätevästi etukäteen huvipuiston verkkokaupasta ja löytävät nopeasti etsimänsä tiedon verkkosivuilta, ja huvipuisto saa enemmän ja tyytyväisempiä asiakkaita.
Artikkelin laskelmat on tarkastanut professori Jukka Manner Aalto-yliopistosta.
Lähteet:
Saarinen, A & Manner, J. Analyysi suosituista Suomessa käytetyistä verkkosivuista. Aalto-yliopiston julkaisusarja TIEDE + TEKNOLOGIA 1/2022. Saatavilla: http://urn.fi/URN:ISBN:978-952-64-0739-5 (23.6.2023)
Green Page Analyzer (aalto.fi)
Aalto-yliopiston raportti analysoi suosittujen suomalaisten sivustojen raskautta – Vierityspalkki.fi
Jokaisella verkkosivulla on hiilijalanjälki – mitä sille voi tehdä? – Generaxion
Suunnitteluvirheet voivat moninkertaistaa verkkosivun hiilijalanjäljen – Next (xamk.fi)
















Suosittelemme
Tästä eteenpäin.